Duh, kondisi badan yg ngga menentu bikin ngeblog kurang bergairah nih. but, show must go on dah :)
Kadang-kadang kita ingin menampilkan sebuah widget di halaman tertentu aja. Misalnya, di halaman depannya aja, atau di halaman artikel aja, atau gimanalah terserah. Ah, masa sih bisa begitu..? Bisa aja donk. Mau tau gimana caranya?
Pertama, masuk ke Layout > edit HTML. Jika diperlukan, backup dulu template kamu dengan nge-klik Download full template Kemudian, klik Expand Widget Templates.
Sekarang kamu cari widget yg mau kamu aplikasiin trik ini. Misalnya, saya mau menampilkan widget 'shoutbox' di halaman depan aja. Tambahkan tag <b:if> berikut tepat setelah <b:includable id='main' section>. kemudian, ditutup dengan </b:if> tepat sebelum </b:includable>.
<b:widget id='HTML1' locked='false' title='Shoutbox' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "index"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Beberapa tag yg juga bisa digunakan yg saya tahu:<b:if cond='data:blog.pageType == "index"'>
hanya menampilkan widget pada homepage / halaman depan saja.<b:if cond='data:blog.pageType == "archive"'>
hanya menampilkan widget pada halaman archive saja.<b:if cond='data:blog.pageType == "item"'>
hanya menampilkan widget pada halaman artikel saja.<b:if cond='"[masukkan URL]" == data:blog.url'>
hanya menampilkan widget pada halaman tertentu saja. Ubah [masukkan URL] dengan halaman pada blog kamu yg widget yg kamu inginkan muncul.
Kita juga bisa mengatur agar widget muncul pada halaman kebalikan dari tag yg disertakan tadi. Pada tag tsb, tinggal ubah tanda = (samadengan) pertama dengan ! (tanda seru). Misalnya, saya ingin menampilkan widget pada halaman selain homepage, maka kode yg digunakan :<b:if cond='data:blog.pageType != "index"'>
dan begitu juga dengan yg lainnya.
Kalo masih belum jelas dengan tag <b:if>, langsung aja masuk ke blognya Amanda yg udah menjelaskan lebih lengkap lagi. Semoga tutorial ini bermanfaat dan mudah dimengerti tentunya. Bingung? Jangan sungkan untuk berkomentar :)
Menampilkan Widget di Halaman Tertentu Saja
Tabview Widget untuk Melangsingkan Sidebar
Lagi nyoba2 Firefox 3 yg masih anget2 tahi ayam ini sambil bikin postingan baru :)
Memasang informasi tentang artikel terbaru, komentar terbaru, berbagai kategori, dan semacamnya pada sidebar memang diperlukan agar mempermudah pembaca ketika sedang berkunjung ke blog kita. Bagaimanapun juga, kalo sidebar terlalu banyak diisi pernak-pernik seperti tadi yg saya bilang ketik, bisa-bisa sidebarnya terlalu panjang sehingga membuat blog terlihat kacau.
Solusinya, dengan membuat Tabview widget. Apaan tuh Tabview widget..? Hewan spesies baru ya'...?. Bukan lah!! Yg jelas bukan spesies hewan baru atau malah mutasi hewan karena hasil eksperimen yg gagal. Hhehe
Tabview widget adalah sebuah widget dgn tabbed navigation di dalamnya. Contohnya seperti ini: Tabview yg saya maksud pada postingan kali ini adalah yg punyanya O'OM. Saya juga ngga tahu O'OM ini makannya apa sampe bisa bikin widget seperti ini :)
Tabview yg saya maksud pada postingan kali ini adalah yg punyanya O'OM. Saya juga ngga tahu O'OM ini makannya apa sampe bisa bikin widget seperti ini :)
Yg jelas, kalo kamu tertarik sama widget ini, langsung masuk aja ke blognya O'OM. Penjelasannya juga mudah dimengerti koq.
Semoga bermanfaat.
Firefox 3 Siap Didownload

Hari ini, tepatnya 17 Juni 2008 waktu Indonesia bag. barat, Firefox 3, Web Browser Firefox terbaru sudah bisa didownload secara gratiss.
Bagi yg ga tahan mau nyoba, buruan gih download di website Mozilla [dot] com.
Membuat HTML Link
Pernah ada pertanyaan dari Elite, katanya begini:1. Gmana sih cara buat link diblogger
misal link A terhubung dgn link B dst...
2. gmana cara ngasih link dr image ke text ato sbaliknya
3. gmana cara ngasih spasi buat home..about...daftarisi...
berikut dgn linknya...
klo bisa tlng kirimin scriptnya dongs ke email saya
thnks sob.. salam kenal ..SAM..
Saya jawabnya di sini aja ya mas (atau mba'...?) Elite, soalnya engga ada e-mail yg bisa dihubungin. Kabel kalee dihubungin :P
*Tarik Maaaang...
Link atau biasa disebut juga Hyperlink atau Web Link. Sebuah link menghubungkan Web Resource satu ke Web Resource lainnya. Kenapa saya bilang Web Resource bukan Web Page atau halaman web...? Karena sebuah link engga selalu menghubungkan ke halaman lain. Kira2 begitu penjelasan singkatnya :)
Untuk membuat sebuah link sangatlah mudah. Pada Blogger, kamu tinggal blok tulisan yg ingin kamu buat sebagai link. Lalu klik ikon insert link, lalu masukkan alamat tujuan.
Cara lainnya, kamu buat secara manual dengan menggunakan tag anchor <a>.
Bikin kode kaya' gini dalam postingan kamu<a href="URL">Anchor Text</a>
Ganti URL dengan alamat tujuan. Lalu ganti Anchor Text (Apa itu Anchor Text?) dengan teks yg nantinya akan ditampilkan sbg link. Sbg contoh saya akan membuat link menuju blog ini<a href="http://blogger-holic.blogspot.com/">Blogger-Holic</a>
Hasilnya akan tampak seperti ini:
Blogger-Holic
Saya agak kurang mengerti dgn pertanyaan nomor dua. Mungkin maksudnya membuat gambar sbg link ya...? Pada dasarnya Anchor Text pada sebuah link engga harus berbentuk teks, bisa juga berbentuk gambar. Kodenya kaya' gini<a href="URL"><img src="alamatsumbergambar"></a>
Bedanya Anchor Text di sini diganti dgn tag image. Ubah URL dengan alamat tujuan. Nah, selanjutnya yg perlu diganti hanyalah alamatsumbergambar dengan alamat sumber gambar. Sbg contoh saya akan membuat gambar sbg link menuju blog ini<a href="http://blogger-holic.blogspot.com/"><img src="alamatsumbergambar"></a>
Hasilnya akan seperti ini:
Kamu juga bisa menambahkan atribut ke dalam sebuah link. Beberapa atribut diantaranya:title="teks"
Atribut yg akan muncul jika kamu meletakkan kursor di atas link dan bisa digunakan sbg informasi tambahan. Contoh:
<a href="http://blogger-holic.blogspot.com/" title="klik sini deh :)">Blogger-Holic</a>. Hasilnya: Blogger-Holictarget="_blank"
Atribut yg akan membuat link jika diklik akan membuka tab/window baru. Contoh: <a href="http://blogger-holic.blogspot.com/" target="_blank">Blogger-Holic</a>. Hasilnya: Blogger-Holicrel="nofollow"
Atribut yg membuat link tsb tidak dianggap sbg backlink oleh Search Engine. Baca juga artikel tentang no follow.
Semoga aja mudah dimengerti. Untuk pertanyaan terakhir, blogmenjerit punya tutorial tentang Link Tab yg mantaff...
Sumber: w3schools
Browsershots
Wew, berhubung lagi ujian, ni blog kaya'nya jadi ga keurus. Udah gitu kegiatan blogwalking jadi berkurang lagi... dan buat yg udah mengajukan pertanyaan harap sabar yah :)
Nah, daripada bete, mending baca postingan ini :)
Pernah ngga terpikir bagaimana tampilan blog kita di Operation System (OS) atau Web Browser yg berbeda? Selama ini yg menjadi kekhawatiran terbesar webdesigner adalah bagaimana website mereka tampak pada OS atau Web Browser yg berbeda. Coba pikir, berapa banyak jumlah OS dan Web Browser yg sudah pernah dibuat. Tentunya, lebih dari 4 miliar orang di dunia engga selalu menggunakan satu Web Browser yg sama. Saya sendiri termasuk pengguna Mozilla Firefox. Coba aja deh, cek blog ini pake browser selain Firefox, pasti akan berbeda. Nah, kamu pengen ngeliat tampilan blog kamu di Web Browser yg beraneka ragam itu? Daripada nginstal semua Web Browser tsb satu-persatu, kamu mesti cek yg satu ini.
Browsershots adalah web service gratis yg berguna untuk melihat bagaimana website kamu nampak di 50 Web Browser dan 4 Operation System yg berbeda. Caranya juga gampang bgt. Tinggal masukin URL website/blog kamu, tunggu beberapa menit... Hidangan siap disajikan... Oooh bukan, bukan. Ini mah resep masakan punya ibu :)
Tunggu beberapa saat, refresh halaman, maka beberapa gambar akan muncul. Kalo masih ada yg belum muncul, tunggu beberapa detik lagi baru refresh lagi sampai semua gambar muncul.
So, how do your blog look..?
Blogroll Dinamis ala Blogger
 Tepatnya 5 Juni 2008 kemaren, Blogger merilis satu fitur baru lagi. Yakni Bloglist. Sepertinya Blogger telah melihat aktifitas tukeran link udah jadi trend di kalangan Blogger. Nah, Bloglist ini merupakan peningkatan dari Linklist, fitur yg udah terlebih dulu ada. Sebelumnya Bloglist ini pernah nimbrung di Blogger in Draft sebelum akhirnya bener2 dirilis ke publik.
Tepatnya 5 Juni 2008 kemaren, Blogger merilis satu fitur baru lagi. Yakni Bloglist. Sepertinya Blogger telah melihat aktifitas tukeran link udah jadi trend di kalangan Blogger. Nah, Bloglist ini merupakan peningkatan dari Linklist, fitur yg udah terlebih dulu ada. Sebelumnya Bloglist ini pernah nimbrung di Blogger in Draft sebelum akhirnya bener2 dirilis ke publik.
Dengan Bloglist, blogroll kamu sekarang tampilannya ngga cuma sekedar setumpuk link doank, tapi bisa juga ditambahin snippets (potongan artikel). Selain itu, kamu juga bisa ngatur supaya blog yg baru update langsung naek ke urutan paling atas, jadinya kamu bisa tetep aware sama blog yg udah kamu add.
Dan yg paling penting, link yg ada di Bloglist ini bakalan ikut di-index sama Google. Jadi buat para "pemburu backlink" engga usah takut blognya engga terindex.
Menyiapkan RSS Feed di FeedBurner
Pernah Mba' Diana bertanya di Shoutbox:gimana sih cara bikin subscribe buat blog kt sendiri?
Nah, di postingan ini sekaligus saya akan jawab pertanyaan tersebut.
FeedBurner adalah sebuah media untuk me-manage feed dengan banyak kegunaan. Selain gratis tentunya, FeedBurner berguna untuk memantau berapa orang yg subscribe, Artikel mana yg paling populer, dan masih banyak yg lainya. Sebenarnya masih banyak media lain, tapi yg baru saya coba ya FeedBurner ini.
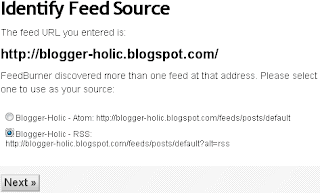
Pertama, masukan link blog kamu ke dalam box, seperti di bawah ini: FeedBurner akan mencari feed blog kamu. Kemudian, akan muncul 2 pilihan. Kedua pilihan tersebut sama aja, tapi kali ini saya akan memilih yg RSS.
FeedBurner akan mencari feed blog kamu. Kemudian, akan muncul 2 pilihan. Kedua pilihan tersebut sama aja, tapi kali ini saya akan memilih yg RSS. Pada halaman berikutnya, kamu akan diminta untuk memberi nama judul feed kamu dan mengatur link alamat feed kamu. Bagi yg belum punya account FeedBurner kamu bisa sekalian register di sini. Tenang aja, gratis koq. Bagi yg udah punya account FeedBurner kamu langsung aja Sign In.
Pada halaman berikutnya, kamu akan diminta untuk memberi nama judul feed kamu dan mengatur link alamat feed kamu. Bagi yg belum punya account FeedBurner kamu bisa sekalian register di sini. Tenang aja, gratis koq. Bagi yg udah punya account FeedBurner kamu langsung aja Sign In.
Selamat! RSS feed kamu baru aja jadi tuh. Nah, sekarang biasanya saya langsung Skip directly to feed management.
Nah, untuk menjawab pertanyaan Mba'Diana, ada dua cara bisa pake punyanya FeedBurner atau mau bikin sendiri. Untuk yg punyanya, klik Publicize tab, kemudian klik Chicklet Chooser. Lalu, scroll ke bawah dan pilih platform blogger pada dropdown menu.
Untuk yg mau lebih simpel, kamu tinggal copy-paste alamat feed kamu. Kalo mau yg pake ikon RSS sendiri tinggal copy-paste kode ini:<a href="alamat_feed"><img src="alamat_ikonRSS"/></a>
Ada beberapa RSS ikon yg keren koleksinya Pro Blog Design. Semoga bermanfaat :)
Update: ganti link Feedburner setelah Google mengakuisisi Feedburner.
Web Indonesia
Membangun Komunitas Link Web Indonesia
Ada sebuah Filosofi politik yang mengatakan "Tidak ada teman dan tidak ada musuh yang abadi, yang ada adalah kepentingan bersama" . Mungkin filosofi ini yang meng-ilhami perushaan IBM bekerja sama dengan komunitas open source untuk menghadapi dominasi Microsoft dalam aplikasi sever.
Ter-inspirasi dari filosofi itu dan dari membaca dan berusaha memahami masalah link building dari posting Darren Rowse di problogger.net-nya (12 Tools and Techniques for Building Relationships with Other Bloggers) juga dari membaca ebook link building secret yg saya temukan , maka saya mencoba menarik kesimpulan intinya dan mencoba membangun ide untuk mengajak para blogger Indonesia bersama-sama menciptakan suatu komunitas online bagi blogger indonesia , untuk saling mengenal dan membangun suatu kerjasama win and win bukan win and lose (menang dan menang bukan menang dan kalah) dalam hal traffic , untuk menghadapi apa? yah boleh kalau di bilang untuk menghadapi web-web full komersil yang memiliki budged cukup untuk membeli segala fasilitas mendatangkan traffic , atau paling tidak ini adalah suatu cara untuk berkenalan dan saling mengenal dengan para blogger Indonesia yang lain dan kelak bisa kita jadikan Katalog Pribadi Web/Blog Indonesia.
Yap, ini bicara promosi blog , yang saya rasa lebih efektif di banding sekedar bertukar link lalu memasangnya di sidebar sebagai blogroll, karena umumnya pengunjung blog kita tidak melirik sama sekali link-link dalam blogroll kita.
1. FREE-7.NET- http://www.free-7.netOke, yang saya maksud di sini adalah menyebarkan posting saya ini secara berantai, karena posting utama akan paling menjadi perhatian pengunjung blog kita.
2. O-OM.COM - http://www.o-om.com
3. Blogger-Holic - http://blogger-holic.blogspot.com/
4. Title Anda - URL Blog Anda
5. dan Seterusnya....
Yap ini ajakan suka-rela ,silahkan yang tertarik, dan yang tidak abaikan saja, bagi rekan-rekan senior yang trafficnya sudah tinggi juga silahkan jika ingin berbagi bersama, di bawah ini langkahnya:
1. Buat sebuah posting dengan judul Web Indonesia
2. Copy-paste seluruh isi posting ini untuk isi posting anda.
3. Pada bagian atas kumpulan kode dalam teks area di atas ,masukan url-judul web anda di bawah url-judul web saya dan menambahkan nomor urut setelah web saya, jadi angka nomor urut anda adalah setelah no urut web saya....dan seterusnya secara berantai.
4. Setelah itu abadikan link url posting misalnya di letakan di sidebar, supaya kelak gampang di cari.
Salah satu tujuan utama saya adalah dalam rangka menyebarkan budaya ngeblog, saling mengenal dan membantu traffic bagi rekan2 pemula.
Anda tidak akan saya curangi untuk memasang anchor text atau link web saya atau web lain-nya, tak ada satu link pun yang menuju alamat web atau blog saya atau lain-nya , tapi hanya sekedar alamat dalam bentuk teks untuk saling mengenal. juga logo web indonesia di atas cuma sekedar logo bersama, tak ada link atau keyword yang saya sisipkan.
Dan jika masih ada pemikiran di akali karena web saya ada di urutan atas dari link anda , maka abaikan tulisan ini.
Jika berjalan lancar, saya rasa cara promosi ini tidak kalah efektif di banding berburu link dan mencari RSS submissions sebanyak banyaknya dengan melelahkan, bahkan RSS atau tukar link banyak kemungkinan link anda akan terhapus karena banyak sebab, tapi posting secara umum akan tetap ada sampai kapanpun .
Dan ini bisa menjadi acuan untuk pelacakan hubungan link secara berantai melalui dari mana anda mendapatkan posting ini.
Hasil dari copy-paste dan penyebaran posting ini seterusnya adalah persis seperti isi posting ini dengan daftar link di bawah logo Web Indonesia yang semakin bertambah.
Sumber awal berasal dari Mas Iwan (Free-7.Net). Saya hanya meneruskan dari si O-OM :) Read More »







